WordPressは、もともとブログのように簡単に投稿できるのですが、プラグインを追加したりテーマをちょっと触ったりすると、より手間を省くことができます。
WordPressの入力を簡単にするイロイロ
TinyMCE Advanced
非常に有名なプラグインはこちら。
TinyMCE Advanced
これを入れると、投稿画面に文字色や文字サイズを簡単に変えるためのボタンが追加されます。
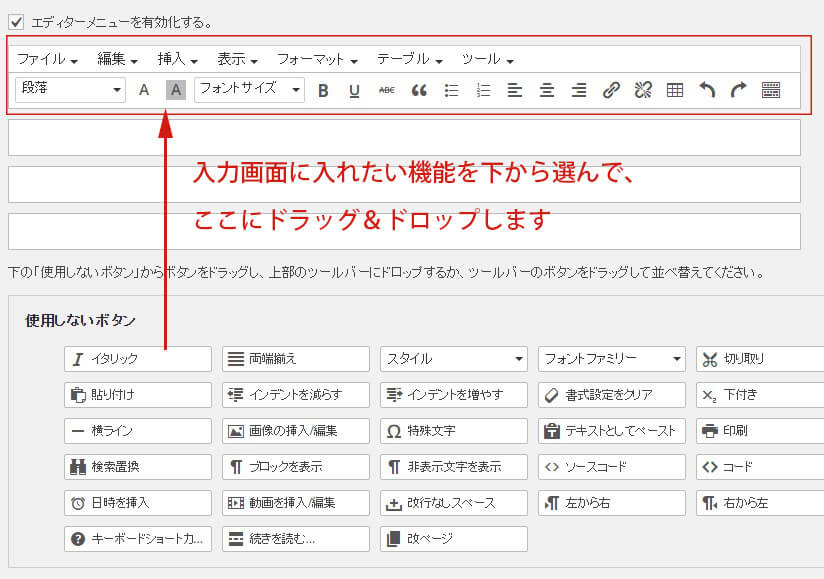
どんなボタンを入れるかは、設定画面で選ぶことができます。かなり色々な種類があります。
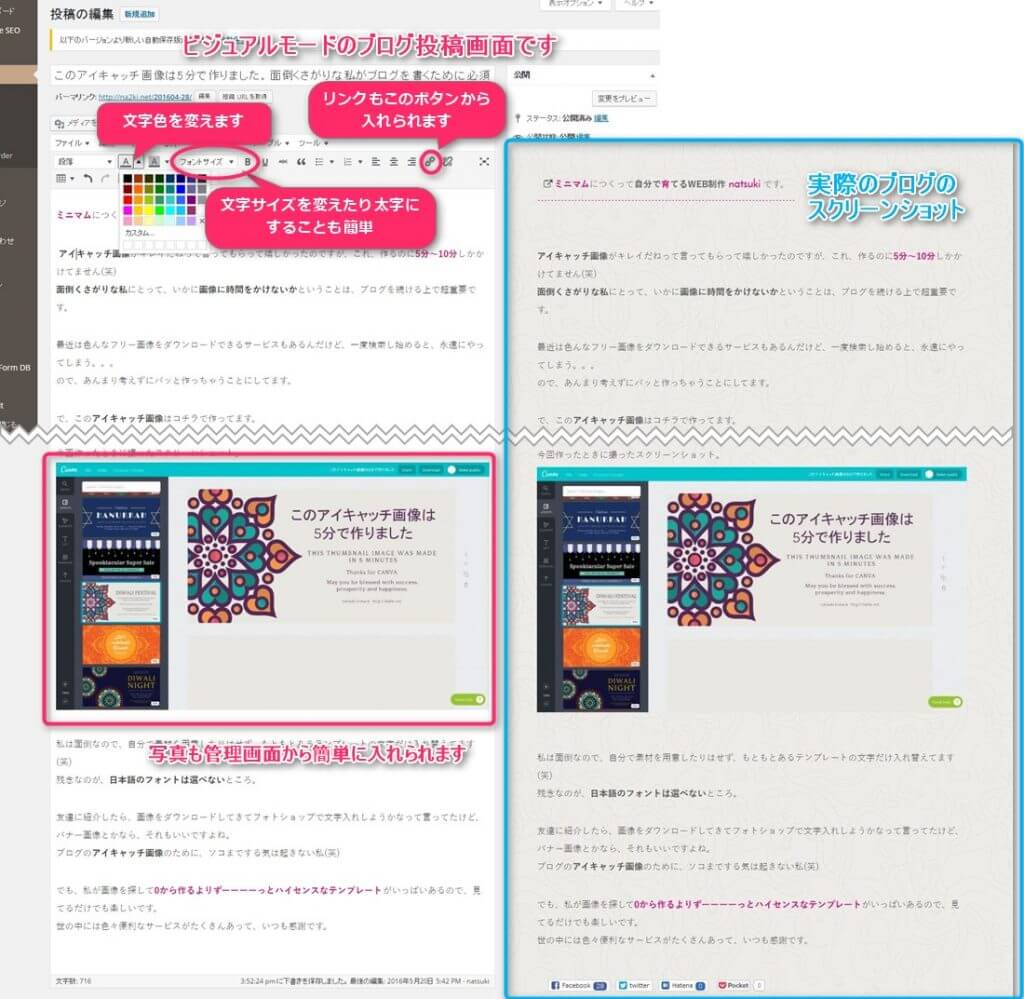
これがブログを書くときの投稿画面。ここに書きたい文章を入力して、「更新」ボタンを押せば、記事がアップされるのです。

TinyMCE Advancedの設定画面はこんな感じで、とっても簡単です。

ビジュアルエディターのスタイルシートを追加
そして、WordPressにビジュアルエディターのスタイルシートを追加すると、管理画面でサイトデザインと同じデザインが再現できます。
つまり、見出しや表などを使って入力したときにどんなデザインになるか、更新してみる前に入力画面で分かるってことです。
先ほどの投稿画面と実際のブログのスクリーンショットを比べて見ると、リンクの色や文字の大きさなどが、ブログと同じようになっています。こんな感じになります。
「ビジュアルモード」でブログを書いたりページを編集したりする方は、設定すると、記入が楽になると思います。
設定の仕方はこちらからどうぞ。
AddQuicktag
多分、全然簡単そうに見えないよ!って感じですよね(笑)
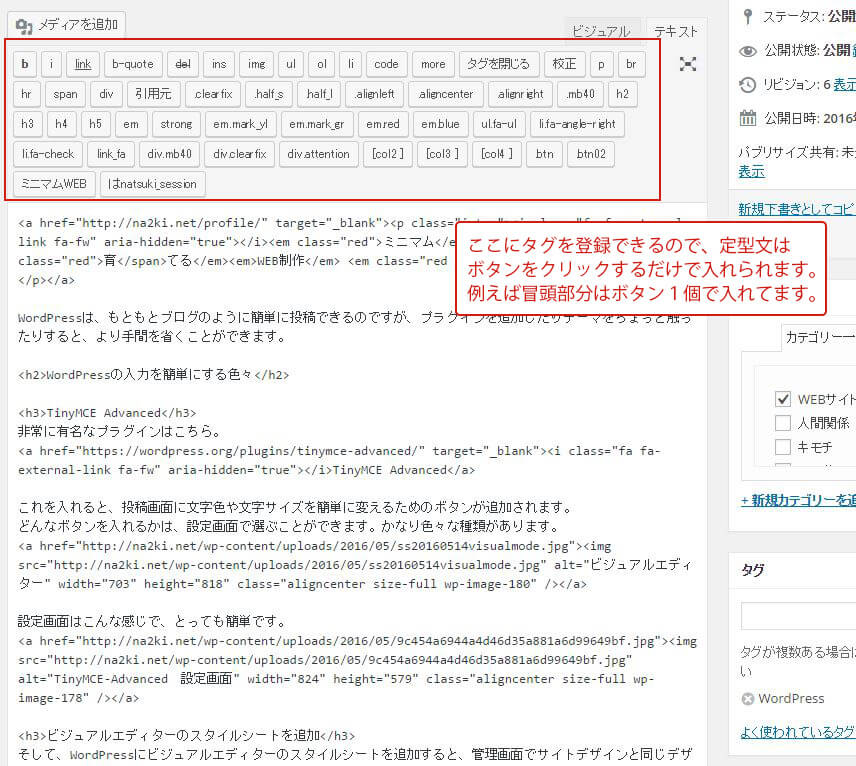
私は普段、「テキストモード」で投稿してます。
これはタグを直接書くことができるので、htmlやcssを書き慣れている人は、こちらの方が入力しやすかったりします。
テキストモードにはAddQuicktagという便利すぎるプラグインがあります。
入力画面の上にいろいろなボタンがありますが、こういうボタンを好きなだけ追加できるのです。
よく使うタグやクラスなどは、こちらに追加しておくとボタン一発クリックで使えるのでとても便利です。
ブログやページの入力画面でした。